Hoisting

Hoisting is the default behavior of moving all the declarations at the top of the scope before code execution. Basically, it gives us an advantage that no matter where functions and variables are declared, they are moved to the top of their scope regardless of whether their scope is global or local.
Whenever we run any piece of code on any environment or context Global execution context is created.
Every execution context goes through two-phase:
(1) Variable Declaration
(2) Execution Phase
similarly, every variable in javascript goes through a different phase. Please see the below snippet for reference

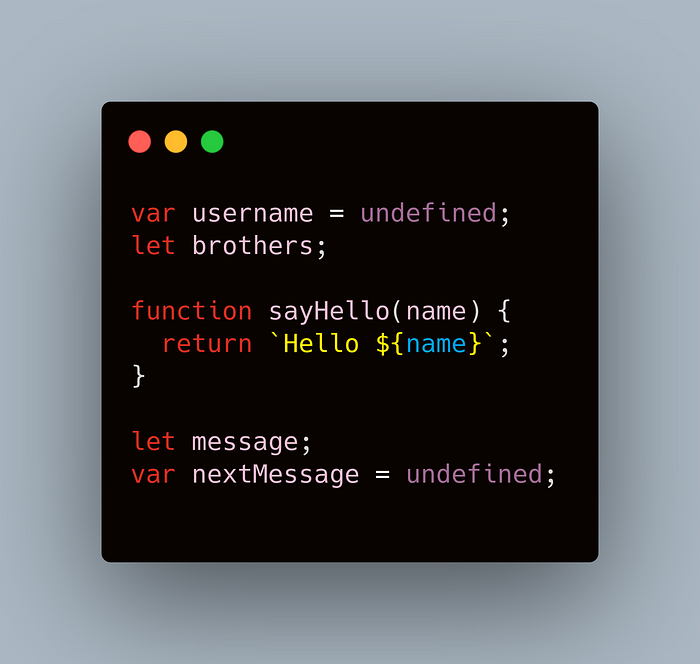
let see below example to understand how any code goes through different phase:
Declaration Phase: in the declaration phase, all variable & function definition will be hosted on top

variable defined using var will be initialized with undefined in declaration phase and variable defined using let or const keyword doesn't initialize any value in declaration phase.
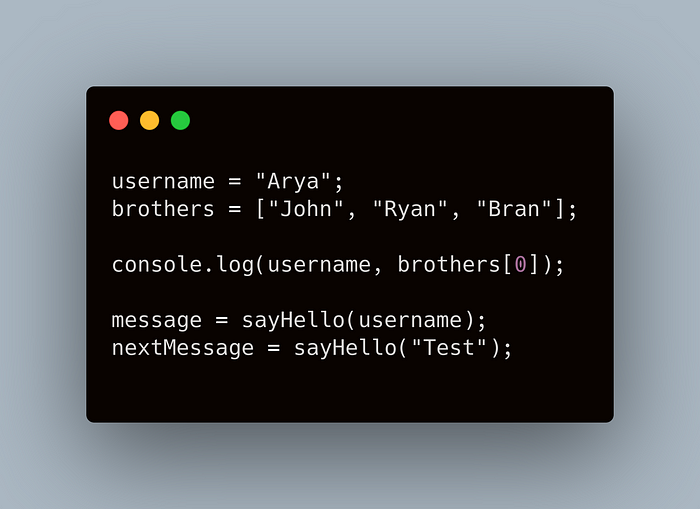
Execution phase:

in the execution phase, the variable will be initialized with a value, and also function execution context will be created for all function call.